Продолжаю изучать Ghost CMS. Если не читали прошлые посты об ошибках установки и настройки Mail (для того чтобы хотя бы зайти в админку), то в них есть полезная информация про ошибки, с которыми можно столкнуться на начальном этапе знакомства с Ghost CMS.
Сегодняшний пост будет про то, как можно улучшить и добавить некоторые возможности.

Пару слов про интеграции в Ghost CMS
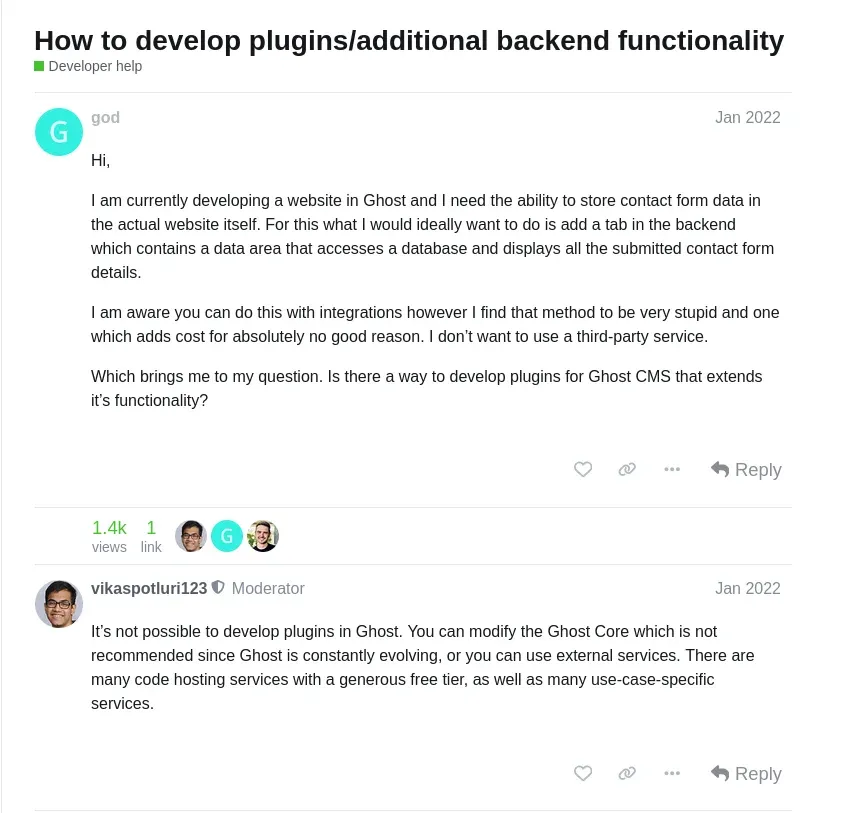
Нужно сказать, что из коробки, в Ghost CMS уже имеется достаточно функционала для ведения простого блога. Другие системы таким похвастаться не могут и подобный функционал допиливается установкой нужными модулями или плагинами.
Хотя с возможностями плагинов как у Wordpress или модулей как у Drupal, можно сделать практически любой тип сайта, начиная с блогов, заканчивая интернет-магазинами с форумами.
Ghost CMS в этом плане ограничен. Привычных плагинов как у других систем у него нет.


Но здесь есть так называемые интеграции, которые могут очень здорово дополнить функционал.

Среди сервисов такие как: github, shopify, spotify и еще целая куча.
Но также есть custom integration. По идее это означает, что можно подключить абсолютно любой сервис поддерживающий API и вебхуки.
Из средств автоматизации можно подключить Zapier. Но через кастомную интеграцию, думаю что можно будет и n8n прикрутить, потому как если установить его на серваке, то будет бесплатно. Я еще не пробовал, но думаю что это можно реализовать.
Code Injection в Ghost CMS
Все сегодняшние манипуляции буду проводить через Code Injection. Но слегка поковырять файлы темы тоже придется.
Как добавить подсветку синтаксиса в Ghost
Для блогов с кодом, данная штука маст хэв как по мне. Добавить к site header.
<link href=" https://cdn.jsdelivr.net/npm/prismjs@1.30.0/themes/prism-solarizedlight.min.css " rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.30.0/plugins/toolbar/prism-toolbar.min.css" integrity="sha512-Dqf5696xtofgH089BgZJo2lSWTvev4GFo+gA2o4GullFY65rzQVQLQVlzLvYwTo0Bb2Gpb6IqwxYWtoMonfdhQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
Site footer
<script src=" https://cdn.jsdelivr.net/npm/prismjs@1.30.0/prism.min.js "></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.30.0/plugins/toolbar/prism-toolbar.min.js" integrity="sha512-st608h+ZqzliahyzEpETxzU0f7z7a9acN6AFvYmHvpFhmcFuKT8a22TT5TpKpjDa3pt3Wv7Z3SdQBCBdDPhyWA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.30.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js" integrity="sha512-/kVH1uXuObC0iYgxxCKY41JdWOkKOxorFVmip+YVifKsJ4Au/87EisD1wty7vxN2kAhnWh6Yc8o/dSAXj6Oz7A==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Здесь же добавлен плагин, который добавит кнопку Copy в углу блока с кодом.
Как сделать так, чтобы внешние ссылки открывались в новой вкладке в Ghost
Эту фича, устанавливается довольно просто. В site footer нужно добавить следующий код:
<script>
const domain = location.host.replace('www.', '');
const links = document.querySelectorAll('a');
links.forEach((link) => {
if (!link.href.includes(domain) || link.href.includes(`ref=${domain}`)) {
link.setAttribute('target', '_blank');
link.setAttribute('rel', 'noreferrer noopener');
}
});
</script>Как добавить Image Lightbox в Ghost
По умолчанию в Ghost картинки просто вставляются. Например если изображение с мелкими надписями, то чтобы увидеть все, нужно открывать ссылку в новом окне, чтобы открылся файл в нативном разрешении.

На мой взгляд это неудобно, поэтому добавим простой скрипт.
Lightbox — это по сути оверлей, который открывается поверх веб-страницы, затемняя фон и привлекая внимание к изображениям.
Я буду использовать fslightbox. Почему? Потому что он написан на чистом javascript (без зависимости от jQuery), он легкий и поставляется с приятным дизайном из коробки.
Сначала нужно скачать архив с официально сайта. Файл fslightbox.js скопировать в файл вашей темы, где ваши ассеты. У меня это assets/js.
Далее добавить следующий код в файл default.hbs
<script src="{{asset "js/fslightbox.js"}}"></script>Далее возвращаемся в админку в code injection и в site footer скопировать:
<script>
const images = document.querySelectorAll('.kg-image-card img, .kg-gallery-card img');
// Lightbox function
images.forEach(function (image) {
var wrapper = document.createElement('a');
wrapper.setAttribute('data-no-swup', '');
wrapper.setAttribute('data-fslightbox', '');
wrapper.setAttribute('href', image.src);
wrapper.setAttribute('aria-label', 'Click for Lightbox');
image.parentNode.insertBefore(wrapper, image.parentNode.firstChild);
wrapper.appendChild(image);
});
refreshFsLightbox();
</script>Теперь изображения в Ghost CMS открываются как надо.
Добавляем полосу прогресса чтения
Еще одна как по мне полезная функция для любого сайта. Можно быстро узнать долго ли читать ту или иную статью.
В файл темы post.hbs
<progress class="reading-progress" value="0" max="100" aria-label="Reading progress"></progress>
{{#is "post"}}
<script>
const progressBar = document.querySelector('.reading-progress');
function updateProgress() {
const totalHeight = document.body.clientHeight;
const windowHeight = document.documentElement.clientHeight;
const position = window.scrollY;
const progress = position / (totalHeight - windowHeight) * 100;
progressBar.setAttribute('value', progress);
requestAnimationFrame(updateProgress);
}
requestAnimationFrame(updateProgress);
</script>
{{/is}}Стилизуем в админке в site header
<style>
.reading-progress {
position: fixed;
top: 0;
z-index: 999;
width: 100%;
height: 5px; /* Progress bar height */
background: #c5d2d9; /* Progress bar background color */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none; /* Hide default progress bar */
}
.reading-progress::-webkit-progress-bar {
background-color: transparent;
}
.reading-progress::-webkit-progress-value {
background: var(--ghost-accent-color); /* Progress bar color */
}
</style>Добавляем Тэйбл оф контент в Гост ЦМС
Эта штуковина добавляет план статьи, чтобы было сразу понятно о чем она. Собирается из заголовков h2, h3 и т.д.
Начнем с подключения жаваскрипта в футере и его инициализации.
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.3/tocbot.min.js"></script>
{{! Initialize Tocbot after you load the script }}
<script>
tocbot.init({
// Where to render the table of contents.
tocSelector: '.gh-toc',
// Where to grab the headings to build the table of contents.
contentSelector: '.gh-content',
// Which headings to grab inside of the contentSelector element.
headingSelector: 'h1, h2, h3, h4',
// Ensure correct positioning
hasInnerContainers: true,
});
</script>Добавляем стили и стилизуем по своему...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.12.3/tocbot.css">
<style>
.gh-content {
position: relative;
}
.gh-toc > .toc-list {
position: relative;
}
.toc-list {
overflow: hidden;
list-style: none;
}
@media (min-width: 1300px) {
.gh-sidebar {
position: absolute;
top: 0;
bottom: 0;
margin-top: 4vmin;
grid-column: wide-start / main-start; /* Place the TOC to the left of the content */
}
.gh-toc {
position: sticky; /* On larger screens, TOC will stay in the same spot on the page */
top: 4vmin;
}
}
.gh-toc .is-active-link::before {
background-color: var(--ghost-accent-color); /* Defines TOC accent color based on Accent color set in Ghost Admin */
}
</style>Над стилями нужно еще поработать, потому как на каждую тему пойдет.
Ну и осталось вставить само отображение в post.hbs.

<aside class="gh-sidebar"><div class="gh-toc"></div></aside>Здесь уже каждый сам решает куда и что вставлять...
Заворачиваем
Конечно это далеко не все, что можно добавить/улучшить. Есть много нюансов в конфиге самого Ghost CMS. Однако коробочного функционала + того, что я описал здесь уже можно неплохо дополнить блог на начальном этапе.
При написании и тестировании кода были использованы статьи с сайтов:
- Официальная документация с сайта гост - https://ghost.org/docs/
- https://brightthemes.com/blog
- Форум Ghost CMS.